<input type="checkbox"> 是否同意...
由於勾選框本身不大,因此很多開發者都期許一種更方便作法 - 當使用者點選說明文字時,同時觸發這個勾選框,因此誕生了 label 標籤:
<!-- label 標籤有一個屬性 for,需填入與之互動的 input id --> <input id="test" type="checkbox"><label for="test">是否同意...</label>
當使用者點選了 label 標籤,相當於點選了 input,是不是很方便呢?
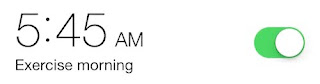
也因為 label 的這個特性,讓我們能使用純 html + css 來實現 ios 的開關。